On this page
After you have created the KeyShotXR, you will find the files in your KeyShot Resources folder under Animations or in the location you selected in the KeyShotXR Wizard.
Displaying the KeyShotXR or Web Configurator on a WordPress website, is much like displaying a it on any website with static pages. If you want to include the KeyShotXR or Web Configurator in your WordPress site you can embed it using a WordPress plugin or you can simply add it via an iframe, eg. in a html block in the Gutenberg editor.
Prerequisites:
Locaction: Before you can embed your KeyShotXR or Web Configurator into your WordPress site, you need to make it available online. Upload the entire KeyShotXR or Web Configurator folder to your web server. (E.g. uploading my_keyshotxr folder to /srv/www/wordpress/xr/ would display the KeyShotXR at yourwebsite.com/xr/my_keyshotxr/)
Note
You will need FTP/SFTP access to your webserver or request your site admin to upload for you.
Embed a KeyShotXR via iframe
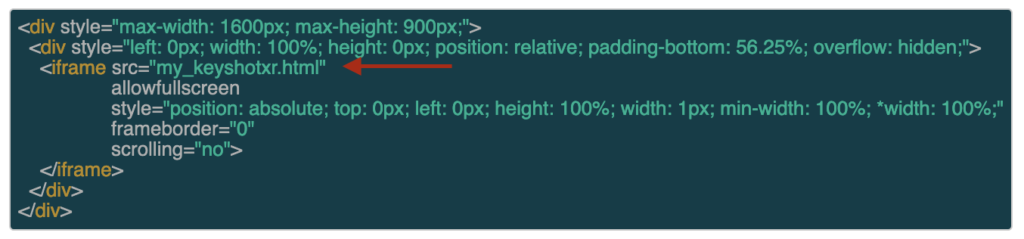
When you render your KeyShotXR the folder will also include instructions.html. Here you can find a section of code which almost can be copied directly into the WordPress editor on the page/post you want to embed it into. All you need to edit is the src url so it points to the location on the web server
- Upload the KeyShot XR folder to your webserver
- Copy the KeyShotXR code found in the instructions.html file
- Log into the admin panel of your WordPress site and select/create the page/post where you want the KeyShotXR to appear.
- Ensure that you select the Text tab (not the Visual tab) on the WordPress post/page edit screen.
- Paste the code from the instructions file into the editor.

- Make sure the src url location of the html file in the code matches the location of the upload.
- If you are uploading to a secure website with SSL, make sure to use https instead of http in the src url.
Details
The styling and div’s around the iframe ensures that element works in a responsive layout. It will adapt to the width of the container, without loosing the aspect ratio.
<div style="max-width: 1000px; max-height: 1000px">
<div style="left: 0px; width: 100%; height: 0px; position: relative; padding-bottom: 100%; overflow: hidden;">
<iframe style="position: absolute; top: 0px; left: 0px; height: 100%; width: 1px; min-width: 100%;" src="https://mywebserver.com/my_keyshotxr.html" frameborder="0" scrolling="no" allowfullscreen="allowfullscreen"></iframe>
</div>
</div>Replace following values
- max-height/max-width: enter the size you rendered the KeyShotXR in
- padding-bottom: the ratio between height and width in %. In this example it is 100% as the ratio is 1:1, a ratio of 16:9 would be 56.25%
- src: enter the location of your KeyShotXR on the web server.
Examples
<div style="max-width: 800px; max-height: 450px">
<div style="position: relative; padding-bottom: 56.25%; height: 0px; overflow: hidden;">
<iframe src="https://media.keyshot.com/web/keyshot9/hovr-xr/hover-xr.html" scrolling="no" allowfullscreen="true" webkitallowfullscreen="true" mozallowfullscreen="true" style="position: absolute; top: 0px; left: 0px; height: 100%; width: 1px; min-width: 100%; *width: 100%;" frameborder="0"></iframe>
</div>
</div>
<div style="max-width: 800px; max-height: 450px; border:1px solid #ccc;">
<div style="position: relative; padding-bottom: 56.25%; height: 0px; overflow: hidden;">
<iframe src="https://media.keyshot.com/web/keyshot9/assistant-xr/index.html" scrolling="no" allowfullscreen="true" webkitallowfullscreen="true" mozallowfullscreen="true" style="position: absolute; top: 0px; left: 0px; height: 100%; width: 1px; min-width: 100%; *width: 100%;" frameborder="0"></iframe>
</div>
</div>Embed a Web Configurator via iframe
- Upload the Web Configuration folder to your web server
- Log into the admin panel of your WordPress site and select/create the page/post where you want the KeyhotXR to appear.
- Ensure that you select the Text tab (not the Visual tab) on the WordPress post/page edit screen.
- Paste the code below into this area. Make sure you replace the values mentioned below to match your Web Configurator.
<iframe src="https://mywebserver.com/my_webconfigurator.html" frameborder="0" scrolling="no" style="max-width: 1600px; max-height: 900px; height: 100%; width: 100%;"> </iframe>Replace following values:
- max-height/max-width: enter the size of the rendered Web configurator.
- src: enter the location of your Web Configurator on the web server.


