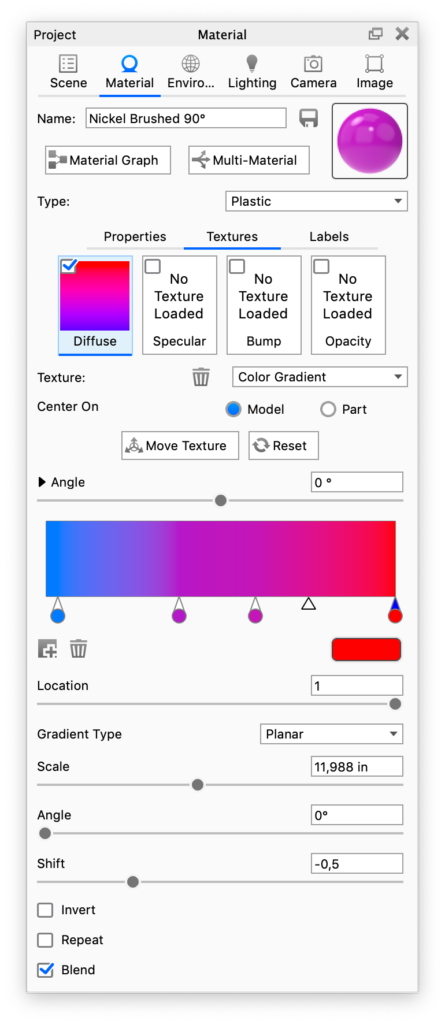
The Color Gradient Procedural Texture allows you to mix two separate colors on a surface without having to create a custom texture map.
Mapping Tool
Use this to move the center line of the gradient.
Angle
Use this to rotate the texture on the surface in degrees.
Color bar
Here you can set up the color gradient by selecting/adding colors, and dragging them to position. Click on a dropper circle to select it, then use the color swatch to choose a color.
The small triangles between colors show where the 2 colors are mixed 50-50 and they can be dragged to control the course of the blend.
Double click a color slider to select what color will be applied to the color gradient. Use the triangle slider to determine the midpoint of the gradient. To add another color to the gradient, click the ![]() icon. To delete a color, select the color slider to be deleted, and click the
icon. To delete a color, select the color slider to be deleted, and click the ![]() Trash icon.
Trash icon.
![]() Add Color Stop
Add Color Stop
If you would like to fade between more than 2 colors, click on the Add stop button below the color bar to create another color swatch.
You can also double click in the color bar to add a color stop – this will inherit the color form the clicked point in the gradient.
Click and drag the color pins and the gradient apex slider to your desired animation effect.
![]() Delete Stop
Delete Stop
If you want to remove a color stop, just select it and click delete.
Location
Adjust this to numerically control the selected color slider. The color bar spans the interval from 0-1.
Gradient Type
Use the drop-down to choose a gradient type that suits your needs.
Scale
Use this to set the scale of the texture. This sets the distance in scene units from the first to the last color slider of the gradient.
Shift
use this to incrementally shift the texture on the surface.
Invert
Reverse the direction of the gradient.
Repeat
Enable repeat of the color gradient. If not enabled and the gradient scale is smaller than the object is applied to the start/end colors will cover the rest of the object.
Blend
Check Blend if you want the colors blend into each other otherwise the color change will be instant, at the point of the color stop and extend to the next color stop.